
起業家を目指している方にとって、IT技術やプログラミングの知識は、今や無視できないスキルとなっています。そんな中、私はChatGPT(GPT-4)を活用してプログラミングに挑戦してみました。その結果、驚くべきことが起こりました。今回は、その体験談とともに、今後の可能性を探ります。
この記事は、起業家や経営者を目指す人、プログラミング初心者や学習者、そして非技術的なバックグラウンドを持つ人にとって有益な情報を提供しています。プログラミング経験がない人でも、ChatGPTを使ってウェブアプリケーション開発に挑戦できることを示しており、あなたのアイデアやビジネスを具現化するために、技術的な障壁を克服する手助けとなるかもしれません。
ChatGPTを使ったプログラミング
ChatGPTは、OpenAIが開発した大規模な言語モデルで、様々な質問や依頼に対して答えを出したり、文章を生成することができます。今回は、以下の内容で、ChatGPT-4にプログラムのコードを書いてもらうことに挑戦しました。
「ウェブサイトに、目が悪い高齢者でも利用できる、非常に大きな文字と画面の電卓を作りたいです。htmlファイルほか、必要なプログラムを利用して作ってください」

そして、ChatGPT-4は見事にHTMLファイル、CSSファイル、JavaScriptファイルのコードを生成してくれました。
【HTMLファイル】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大きな文字の電卓</title>
</head>
<body>
<h1>大きな文字の電卓</h1>
<table>
<tr>
<td><button onclick="insert(1)">1</button></td>
<td><button onclick="insert(2)">2</button></td>
<td><button onclick="insert(3)">3</button></td>
</tr>
<tr>
<td><button onclick="insert(4)">4</button></td>
<td><button onclick="insert(5)">5</button></td>
<td><button onclick="insert(6)">6</button></td>
</tr>
<tr>
<td><button onclick="insert(7)">7</button></td>
<td><button onclick="insert(8)">8</button></td>
<td><button onclick="insert(9)">9</button></td>
</tr>
<tr>
<td><button onclick="insert(0)">0</button></td>
<td><button onclick="insert('+')">+</button></td>
<td><button onclick="calculate()">=</button></td>
</tr>
</table>
<p>計算結果: <span id="result"></span></p>
<script src="calc.js"></script>
</body>
</html>【CSSファイル】
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.calculator {
background-color: white;
border-radius: 5px;
padding: 20px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
}
.display {
width: 100%;
font-size: 3rem;
text-align: right;
margin-bottom: 20px;
padding: 10px;
box-sizing: border-box;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
button {
font-size: 2rem;
padding: 20px;
background-color: #f0f0f0;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.2s;
}
button:hover {
background-color: #e0e0e0;
}【JavaScriptファイル】
const display = document.getElementById("display");
let currentInput = "";
let operator = null;
let firstOperand = null;
function appendNumber(number) {
currentInput += number;
display.value = currentInput;
}
function appendOperator(op) {
if (operator !== null || currentInput === "") return;
firstOperand = parseFloat(currentInput);
operator = op;
currentInput = "";
}
function calculateResult() {
if (operator === null || currentInput === "") return;
const secondOperand = parseFloat(currentInput);
let result;
switch (operator) {
case '+':
result = firstOperand + secondOperand;
break;
case '-':
result = firstOperand - secondOperand;
break;
case '*':
result = firstOperand * secondOperand;
break;
case '/':
if (secondOperand === 0) {
alert("Cannot divide by zero.");
return;
}
result = firstOperand / secondOperand;
break;
default:
return;
}
display.value = result;
operator = null;
firstOperand = null;
currentInput = "";
}
function clearDisplay() {
display.value = "";
currentInput = "";
operator = null;
firstOperand = null;
}私自身は、大学時代にC言語を使った経験はあるものの、社会人になってからはプログラミングから遠ざかっていたため、作成されたコードを理解することはできませんでした。しかし、ChatGPT-4の指示通りにHTMLファイルを実行すると、電卓が表示され、計算ができることが確認できました。プログラミング言語に触れたことがない人でも、ChatGPTを使えばウェブアプリケーションの開発が可能だということが実感できました。
プログラミングの動きを実際に確認して理解を深めることができた
このプログラムを作成する前、私はプログラミングについて色々質問していました。
まず、フロントエンドとバックエンドとは何か?
フロントエンドとバックエンドの違い
ウェブアプリケーション開発において、フロントエンドとバックエンドは2つの重要な要素です。ここでは、それぞれの役割と違いについて説明します。
フロントエンド: フロントエンドは、ユーザーが直接触れる部分であり、ウェブページのデザインやレイアウト、インタラクションなどを担当します。HTML、CSS、JavaScriptなどのプログラミング言語を用いて、見た目や動作を実装します。今回の記事で紹介した電卓アプリケーションも、フロントエンドの開発がメインとなります。
バックエンド: バックエンドは、ウェブアプリケーションの裏側で動作し、データの処理やデータベースとの連携、サーバーとの通信などを担当します。PHP、Python、Rubyなどのプログラミング言語を用いて、フロントエンドから送られてくるリクエストに対して適切なレスポンスを返す役割を果たします。例えば、ユーザーが入力した情報をデータベースに保存する際や、データベースから情報を取得して表示する際に、バックエンドが活躍します。
フロントエンドとバックエンドは、それぞれ異なる役割を持ちながら、一緒にウェブアプリケーションの機能を実現するために協力して働きます。
GPT-4の回答(2023年4月22日)
そして、フロントエンドの、HTML、CSS、JavaScriptの違いも確認しました。以下は回答の一部抜粋です。
GPT-4の回答(2023年4月22日)
- HTML (HyperText Markup Language):ウェブページの構造やコンテンツ(テキスト、画像、リンクなど)を定義するためのマークアップ言語です。
- CSS (Cascading Style Sheets):ウェブページのデザインやレイアウト、スタイル(色、フォント、余白など)を制御するためのスタイルシート言語です。
- JavaScript:ウェブページ上での動的なインタラクションやアニメーションを実現するためのプログラミング言語です。
この時点では、HTML、CSS、JavaScriptの3つの違いをうまくイメージできませんでしたが、今回、実際にプログラムを動かすことでイメージが深まりました。
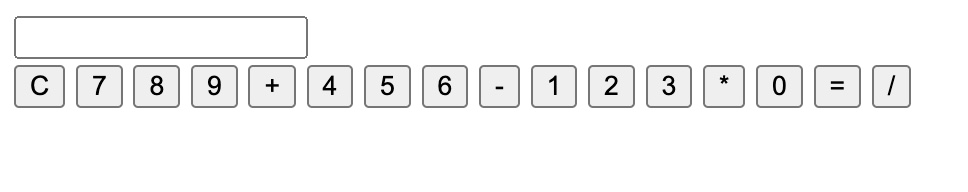
まず、HTMLファイルだけを実行しました。なお、プログラムの実行方法もChatGPTに確認しており、HTMLファイルをクリックしてブラウザで開けばいいと回答をもらっています。

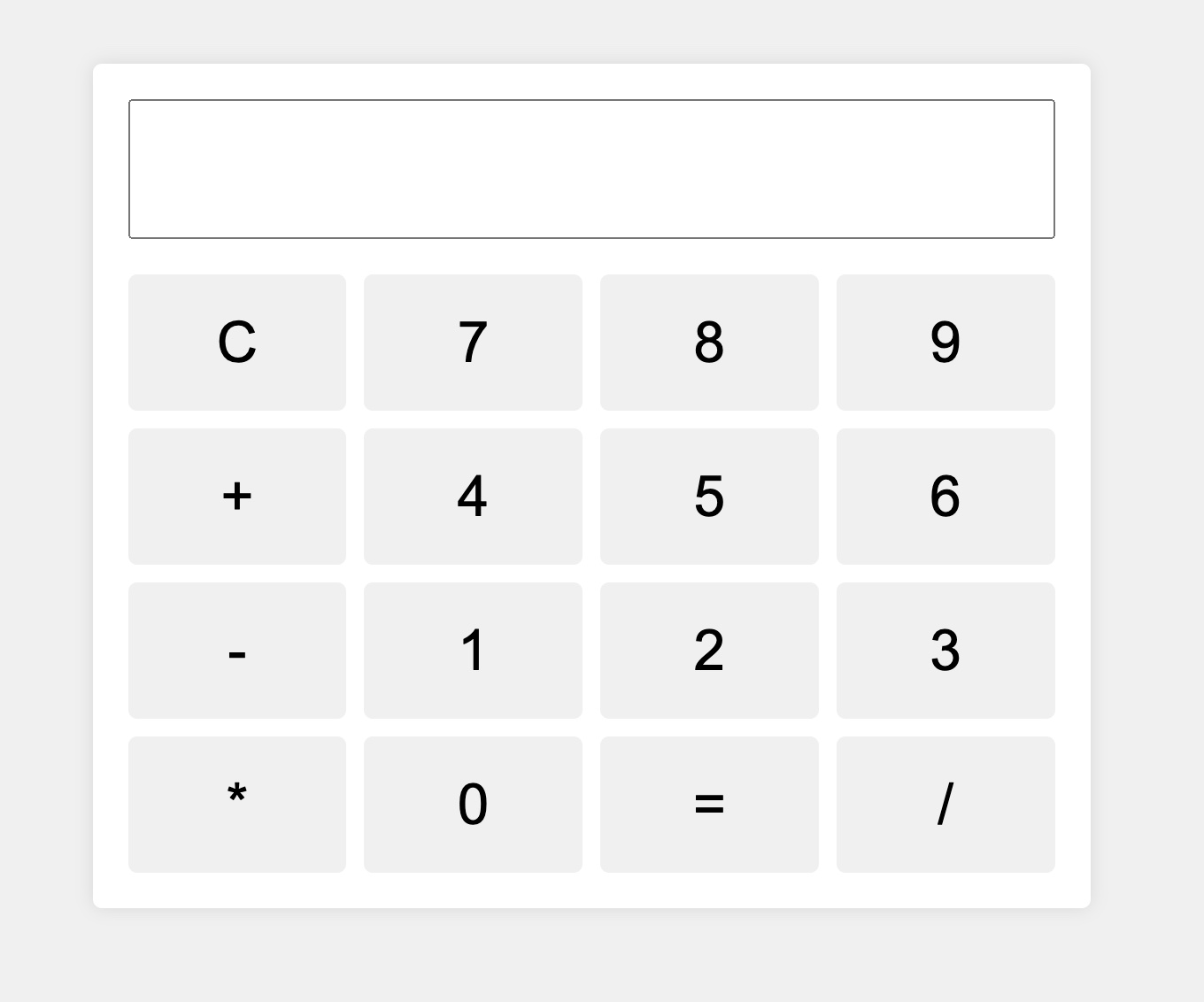
上記のとおり、電卓と言えば電卓ですが、デザインが悪い電卓です。また、クリックしても何もできない状況でした。次に、CSSファイルを作成し、HTMLファイルを実行しました。

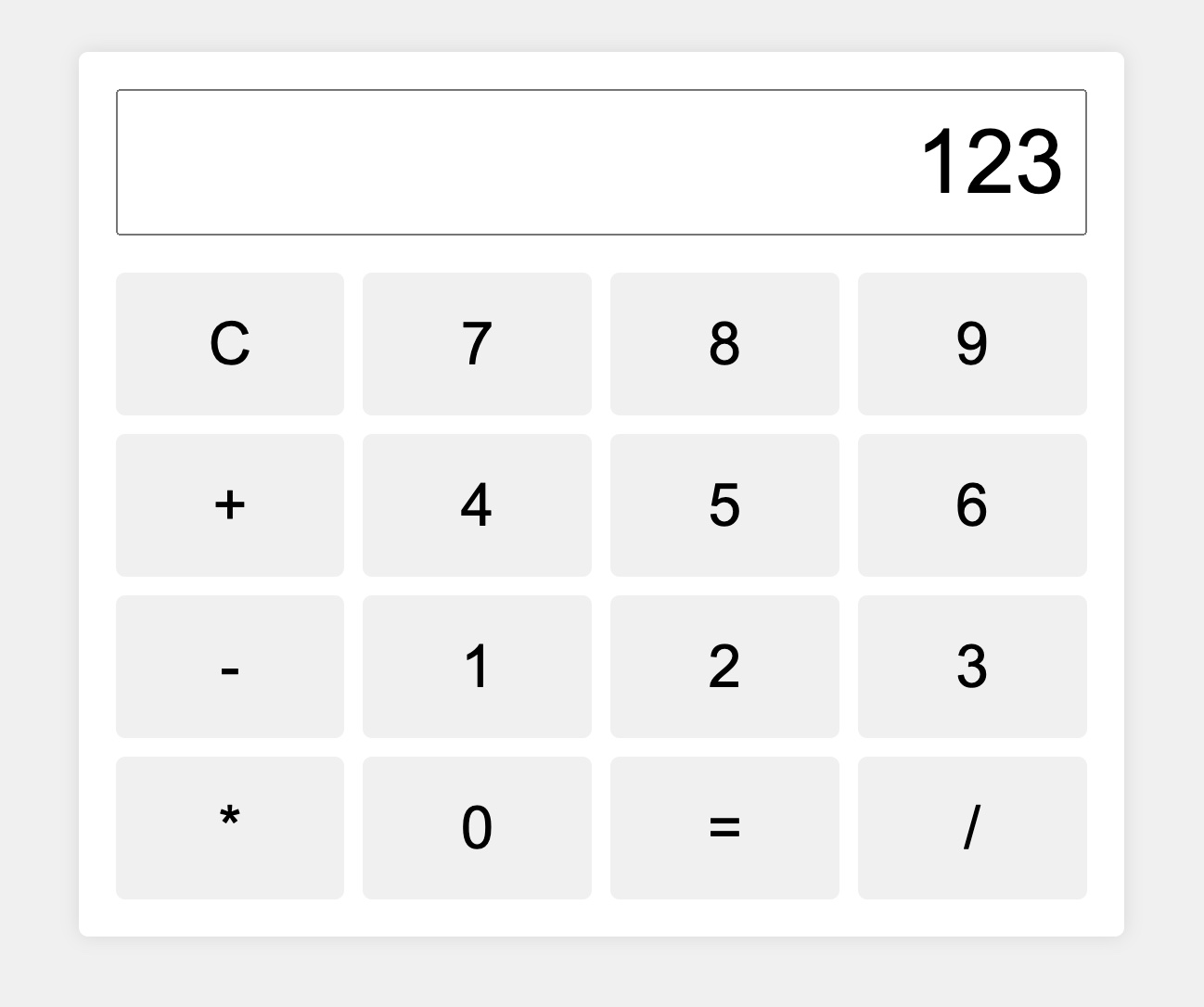
上記のとおり、思い描いた電卓が表示されました。これにより、CSSファイルが「ウェブページのデザインやレイアウトを制御した」ということを実感できました。ただ、数字をクリックしても何も表示されず、電卓の機能が出来ていませんでした。そのため、JavaScriptファイルを作成し、再度、HTMLファイルを実行しました。

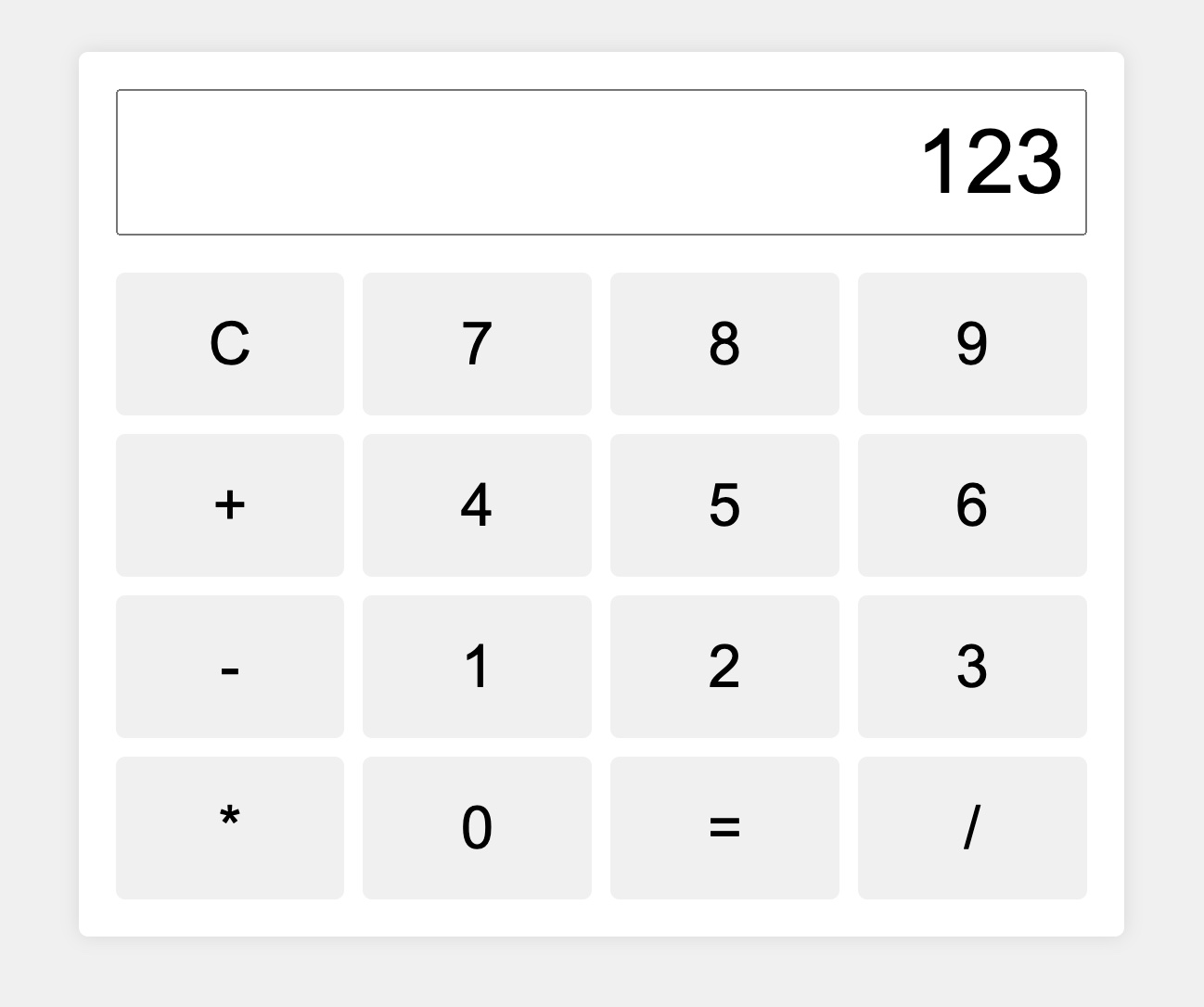
上記のとおり、数字をクリックでき、計算も可能でした。簡単な電卓機能ですが、Webブラウザ上で稼働するアプリケーションを作成することができました。
このように、プログラミングを実行することで、各ファイルの役割を理解することができました。この時点では、特にプログラミングの参考書を読んでいません。ChatGPTとやりとりをしただけです。ChatGPTをうまく利用することで、プログラミングの理解を深めていくこともできると感じました。
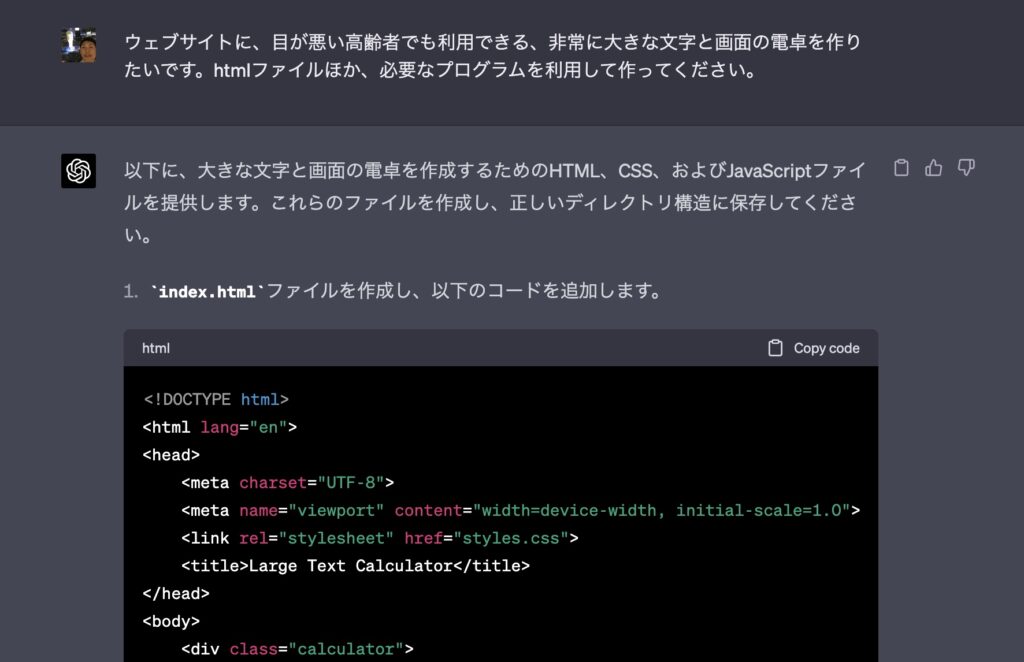
詳細な説明もサポート
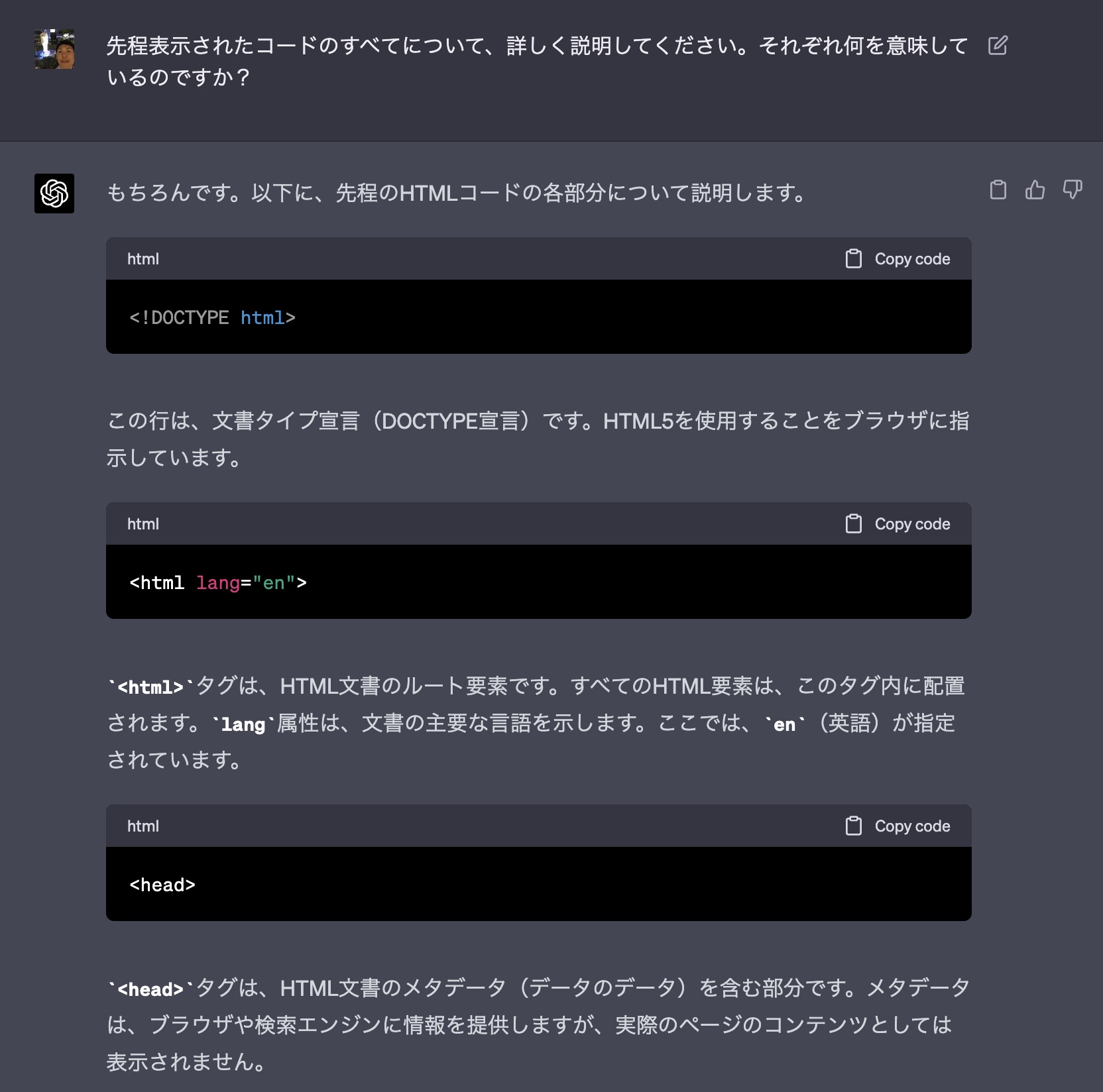
なお、提示されたプログラムに対して、ChatGPTに説明を依頼することも可能です。以下の写真は違うプログラムの説明の例ですが、このように詳しく確認することも可能でした。

上流工程のエンジニアになれる!
今回、ChatGPTでプログラムを作ってみて、上流工程のエンジニアになった感じがしました。つまり、作りたいシステムの設計をし、下流工程のエンジニアであるChatGPTにコードを書いてもらうイメージです。プログラマーがChatGPTに置き換わった状況です。なお、上流工程のエンジニアは、システム開発を依頼するユーザーから、作りたいシステムの内容を聞き取りして設計しているはずです。その設計をユーザー自身が作成できるのであれば、上流工程のエンジニアは不要で、そのまま下流工程のプログラマー(今回はChatGPT)に設計通りのコードを書いてもらうことができるでしょう。
このように、ユーザーが自分でシステムを設計し、ChatGPTにうまく依頼できれば、自分が求めるシステムを作り上げることが可能になります。これは、システム開発のプロセスを大きく変える可能性を秘めていると感じました。
今後の展望
今回は、フロントエンドのプログラミングをChatGPTに依頼しましたが、今後はバックエンドと連携したプログラミングも試してみたいと考えています。これにより、より複雑なウェブアプリケーションの開発がChatGPTを使ってできるかどうか検証したいと思います。
まとめ
ChatGPTを使ってプログラミングに挑戦した結果、プログラミング経験がない人でもウェブアプリケーションの開発を行える可能性を確認できました。また、ChatGPTはコードの内容についても詳細な説明を提供してくれるため、学習しながら開発を進めることができることが分かりました。
今後は、より複雑なプログラムやバックエンドと連携した開発にも挑戦し、ChatGPTの可能性をさらに探っていきたいと思います。そして、「プログラミングが苦手な起業家が、ChatGPTを活用して一人で事業を作り上げていく」というスタイルの先駆けとなれるよう、ウェブアプリケーションの開発にも挑戦していきます。



